你可能已经在数据的海洋里“游过泳”了。分析,报告,指标和基于数据的事实是新的规范,人们看起来似乎不够。但是如何在你的网页设计中通过设计将数据具体的体现出来?采取怎样的设计方式可以将这些复杂的东西,分解成更小,更易于消化的东西而不会破坏信息的整体意义?这可能是一项艰巨的任务。今天,我们来看看数据设计可以使用的不同方法,并希望提供一些可用的提示!
1.为什么你在哪都能“遇见”数据?

好的数据是完整信息的基础。这是可以信赖的资源,可以帮助你了解一些真实或者似乎是这样的事情。在一个越来越多的信息涌向你的世界中,在网站设计项目中使用数据是一个可以为用户提供额外的信息的方法,它可以使你的项目与其他项目区别开,建立信誉和可信赖度。使用数据支持将帮助用户了解产品,并帮助你更好地了解工作。关于之后一个要素是什么,当你了解数据和设计项目的的关联或结构的时侯,你可能会更好地了解信息和相关设计的每个元素。这种全面的理解将使你成为更好的设计师,因为该项目将解决其目标问题。
2.提供资料

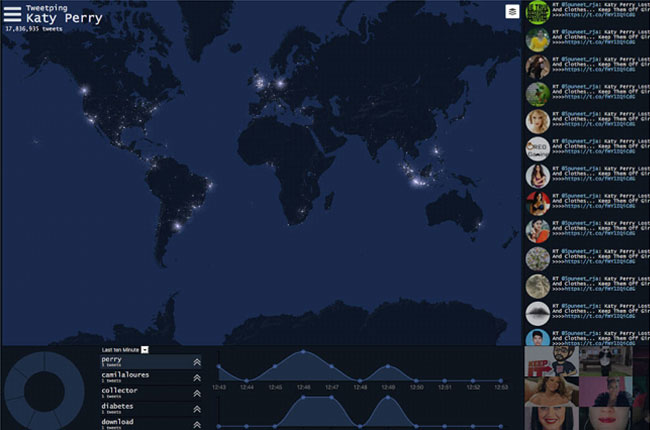
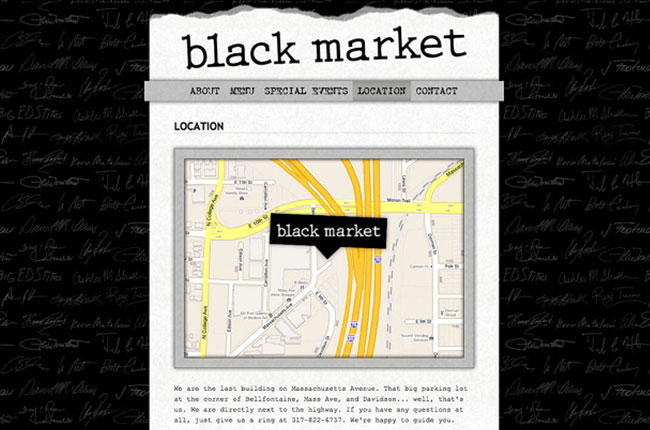
思考数据的设计方案的步就是你要知道如何使用它。你想完成什么?数据应该附加知识背景以及通过设计的其他部分来支持并提供相应的“数据故事”。在没有上下文的情况下直接将数据脉络表或数字抛在网页设计上是没有帮助的。你需要提供其他信息和上下文。那么你应该写什么呢,你的视觉中心有在哪里呢?你想要混合突出显示关键点与可视化。确定是否显示或告诉用户基于消化信息的更简单的方法。我们以地图为例。从点a到点b解释转弯方向可能很麻烦,难以消化,但是地图更容易遵循和通常的理解。更好做法是使用一个交互式地图,用户可以在必要时更改路线,并在需要的时候获取转弯信息。
3.组织它

数据必须组织起来才能有效。它必须以逻辑和明智的方式才能流动起来,以便用户能够理解你尝试建立的点。时间表是说明这一点的完美方法。这种类型的数据可视化意味着按时间顺序流动。随着时间轴上的事件的发生,信息的流动就会发生。用户不需要考虑如何来理解它。但是,如果你在网站设计上让它看起来像一个时间表,但是里面的日期却是一个混乱的顺序状态。这可能会使用户感到困扰,并可能导致他们离开网站。
4.决定什么是重要的

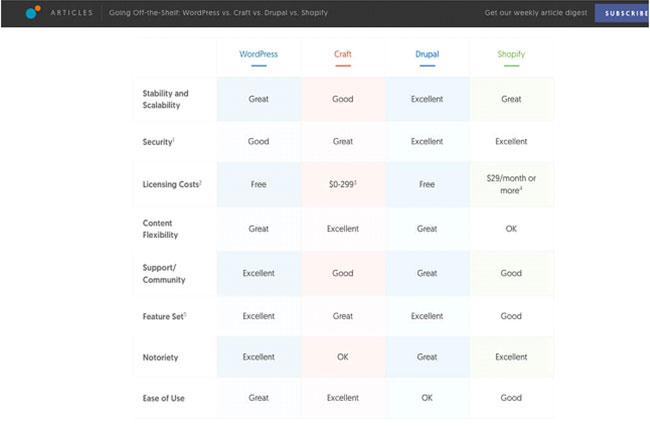
这可能是数据设计中困难的部分:你不能使用所有的数据。大多数项目都带有大量数据。你的工作是,通过考虑以及区分这一切,抓住关键部分,并将它们纳入整体设计。你的工作是在缺少和太多的信息之间创建平衡,以便用户只找到他们所需要的。学习分析大量信息并不总是容易的,而且往往是一个团队的努力。牢记视觉数据点和文本点的平衡行为,并记住不要重复努力,除非有必要理解。图表是组织相关信息的好方法,特别是在进行比较时,比如Viget博客中的一个图表。
5.考虑规模
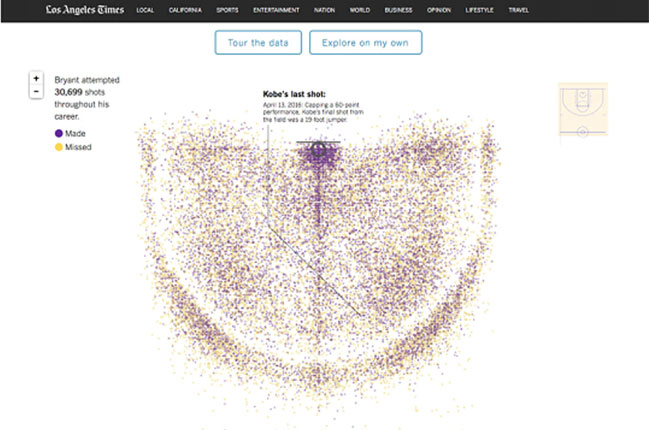
对于图标来说还有很多需要优化的而不仅仅是让它更漂亮。用户应该能够一目了然,获得准确的信息,这就是为什么规模如此重要。可视化点应该以逻辑的方式相互关联。看看上面的元素,每个“气泡”代表一个数字。基准数字为100。注意,200个泡沫是100的两倍,而25个泡沫只是尺寸的四分之一?该比例为信息提供视觉上下文,以便用户实际可以看到他们需要知道的内容。
6.不要在视觉上表现出强制性

有时数据可能太复杂,无法以任何方式来展现它。所以不要太强迫它。如果发生这种情况,你可以考虑另一条帮助用户连接信息的路径(我喜欢的技巧是将文本元素事实与图标配对,该图标吸引用户,事实清楚地表示在视觉元素旁边)。
总结
虽然大多的数据可能都会使用户感到头疼,但这可能是一件好事。了解如何处理和剔除这些信息,并将事实部分与项目配对,以充分利用支持数据来描述更完整的故事。一旦你知道你在需要使用以及表达什么,将其可视化。无论你是自己设计数据元素还是使用优秀的工具,信息数据可以打动用户,增加项目的可信度,并在美学上加强其功能。
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186
电子邮件:coo@tqchina.cn