今天天权中国为新手们奉上关于网页UI设计的10条适用法则,希望能让大家脑洞大开,在设计中得到帮助和启发。
一、设计感是“留”出来的!
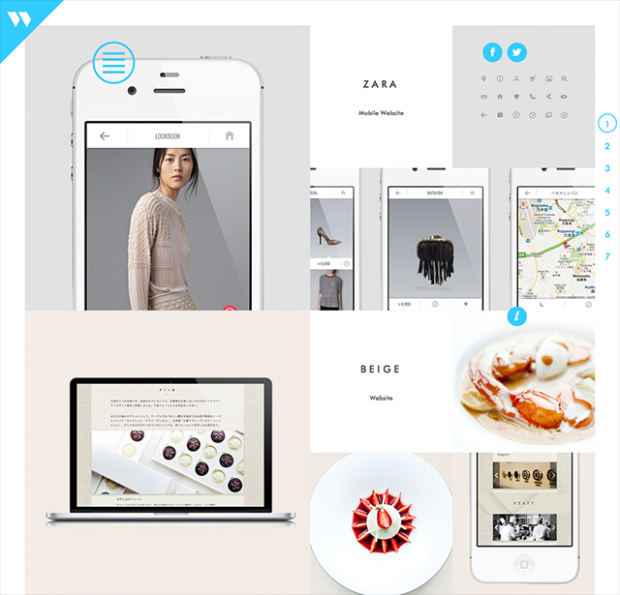
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多。可能是因为设计师胆儿不够大(PS:怕被客户喷死,“你是不是偷懒啊!怎么内容那么少!你到底有没有认真做设计啊!@#¥%……&*!”),另一种可能是没有在实际中领会到留白的美妙。

网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为。大片留白在国内市场中极有可能面对各种不满,但小范围的留白却能很有效的提高整个网页的档次。比如网页中图片与字句之间的间距,只要留出两倍及以上的间隙,整体都会展现出令人眼前一亮的简洁感。

二、脱离色彩诱惑,能真正看清布局设计
色彩对人类视觉的冲击力能产生较大的效果;一个网页的用户体验是否合格,从色彩和布局上就能看出一二。但在色彩的“陪同”下,布局的好坏与否似乎就此被“矮化”。为了让设计师在设计时能更加清楚的审视网页布局,去色或是“灰度模式”的使用也许更有利于新手的布局设计工作。
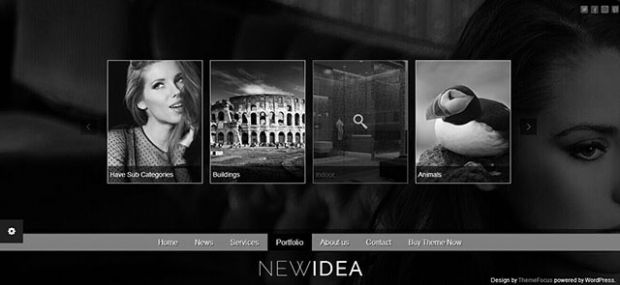
灰度模式:

没有了色彩“打扰”之后的网页布局一旦能够让自己满意,再按照色彩理论或是个性喜好添加和更改颜色。

三、关于字体,适合比新颖更重要!
“坚定求新”是很多设计师的职业病,其实,在任何事件中,适合,比什么都重要!
在网页字体的应用中,形形色色的字体样式会让设计师不知如何是好,设计师也许会因此挑花了眼,也许会始终在常用的几种字体中互相转换。而关于字体的选择,设计师应该根据图片中的某些元素作为灵感,以此在网页中自然地形成隐形线索。

四、只有强弱并存才会获得对比
用强弱的对比展现重点突出是设计中强调内容比较自然的方式。比如背景图的弱化,加上清晰的文字或图案,网页会因此营造出以后总别致的唯美效果。如果图片比较单调,也可以在背景和文字的中间添加一些透明度较高的线性几何成分,让页面丰富充实起来,也让整体不再单薄。
运用好对比的具体方法:《设计基础功!帮你彻底掌握设计四大原则中的对比原则》

非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn