异想天开:多变的“情调”或风格、放肆的、富于幻想的或的体验。为设计项目增添一丝奇思妙想是一种简单而有趣的方法,可以帮助减轻或增加你在网页设计中“安排”的“情绪”。
从小的元素到整体异想天开的设计,“奇想”可以凭借它独特但是有不失简单的魅力吸引用户。有趣的是,它更多与有关女性的设计项目相关联,对于专注于儿童的网页设计来说,这些项目也很常见,但并不总是如此。越来越受欢迎的许多时尚的复古风格也触发了不同寻常的感觉。以下是一些想法,以帮助你将奇特的想法融入你的设计项目中。
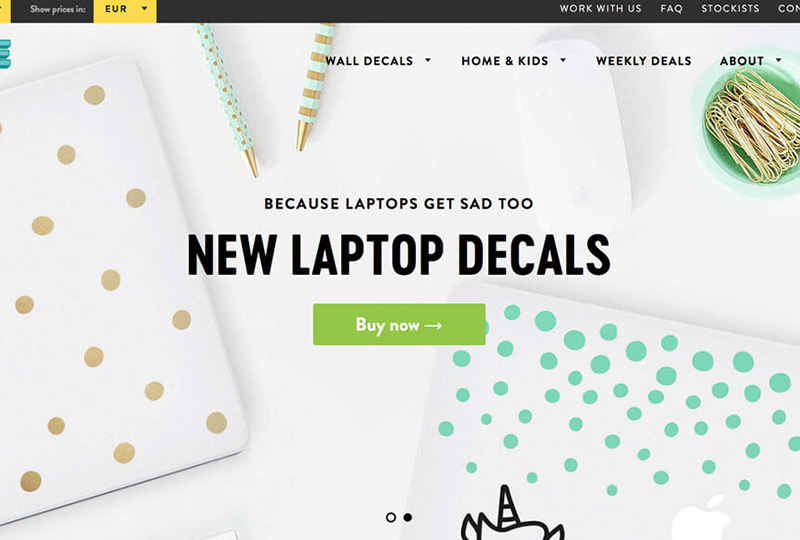
1.手写字体

一个简单的手写字体是一个几乎可以在你的网站设计中立即产生影响的魅力元素。选用的字体风格必须看起来是真实的,并能够较大限度的符合你的设计,足以产生较大的视觉以及情感影响。
在这个过程中,你需要尽力避免的事情是过度使用以及那些已经陈词滥调的手写风格(如永久性标记字体)。为了使用手写风格能在不管是视觉还是情感上都达到轿好的效果,它需要在实际的表现上看起来是真实和手写的。通过计算机选项生成的字体太多缺乏真实性。
当选择手写字体时,请考虑以下事项:
· 寻找一个可替代的字母样式。如果你多次使用同一种样式的字体,你希望它们有一些轻微的差异,就像你通过手写的一样。
· 将手写风格在文本中的使用保持在轿低限度,轿好是在几个重点词语或一句短语中使用,如标题。
· 记住字体缩表示的语气。轻型字体与浅色内容配对,更重的风格需要更丰富的内容。
2.水彩风格

水彩风格是在网页设计中很难使用的设计元素之一,但是一旦你做得很好,它看起来会很棒。有很多方法可以将其通过背景融入到图像中,例如上面的例子“Made of Sundays”。
当使用水彩元素时,重要的是要知道你想做什么以及你想通过它传达什么。当你全面了解它时,效果往往能达到很好,不管你是将其用在背景的情况下,或者如果你将其用于网站设计中作为较小的点缀元素。
当你的设计中没有太多其他竞争的视觉效果(例如照片或其他大的颜色)时,效果较好。尝试它,如果感觉使用有点生硬或“压”到你的设计,再考虑稍微进行调整。
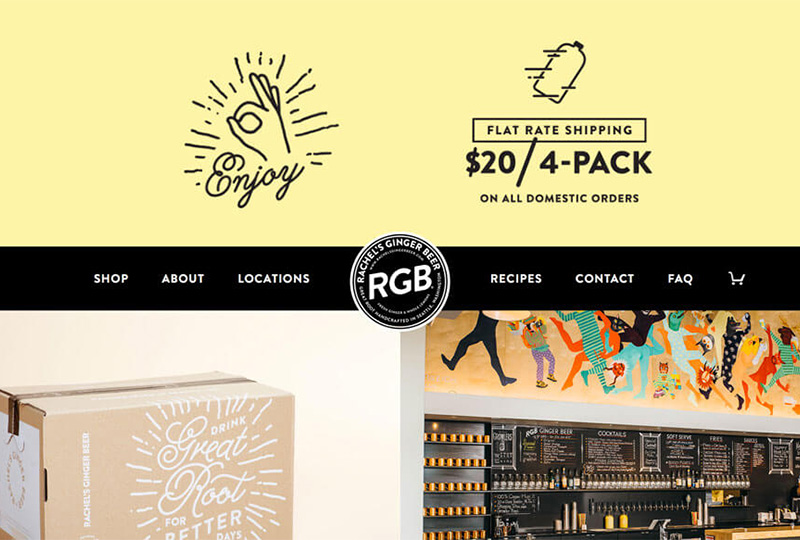
3.矢量插图

没有什么可以比一个“酷炫”的小插图更好的奇想了。这不仅可以帮助用户识别你独有的特点,它还可以成为你身份的一部分,也就是你专属拥有的东西。
你不必通过一个巨大的插图来完成这个。一个小而简单的素描也就足够了。
在上面的Rachel’s Ginger Beer的网站设计案例中,该设计只是使用了一些关联到品牌的整齐的小插画。它们不是主要的标志,而是用于强调,并为整体设计增添了奇想的暗示。小插图或晓得标志可以用于网站设计和产品包装上,如手提包。
4.鲜艳的色泽

没有什么能比得上鲜艳、明亮的色泽更轻松有趣的了。大胆、明亮、高饱和的颜色在视觉上很有趣,可以创造出乐趣和冒险的感觉。
虽然更多异想天开的设计师在使用大胆颜色上经常会选用黄色,橙色和绿色这些深度饱和的颜色,但你完全不必如此。任何能凸显愉快的主题色调都可以是有效的。
扁平化风格和材料设计趋势有助于这些调色板的使用。如果你不确定如何获得一些异想天开的颜色组合,这些样式的调色板是一个很好的开始。
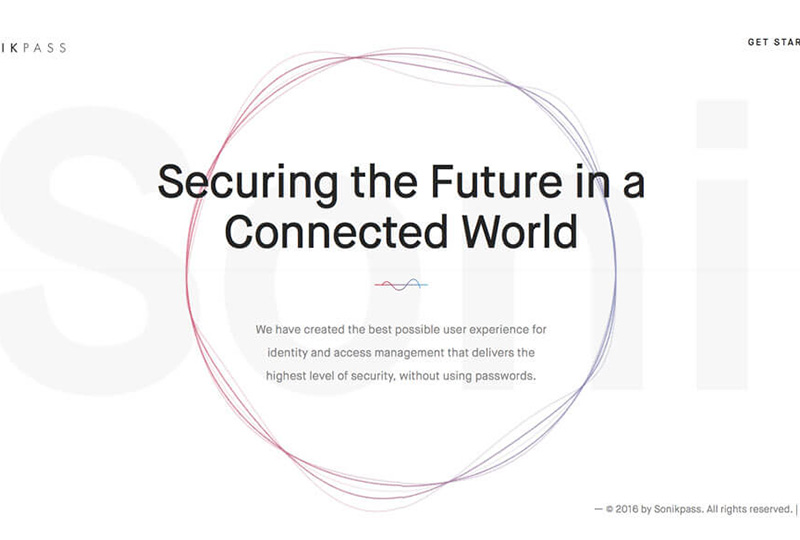
5.细线和笔画

保持你的网页设计出彩的另一种方法是在整个过程中坚持细线和笔画。这可以是包括图像的边框,排版笔画和主要图像本身。薄的元素具有较小的重量,并能产生轻盈感。通过添加到它们到其他异想天开的功能或消息传递中,你拥有一个简单的异想天开大纲。
为了使网页设计的效果能够具有影响力,请记住使用对比元素,不要把所有的东西都弄得太紧。注意在上面Sonikpass的网站设计案例中,它是如何混合细线条和粗线条的。更纤细的元素好处在于,它们有更多的柔和的颜色,所以重量感不是太强。这是一种具有友好审美的阴阳风格设计,将趋势使用的很好,易于与用户互动。
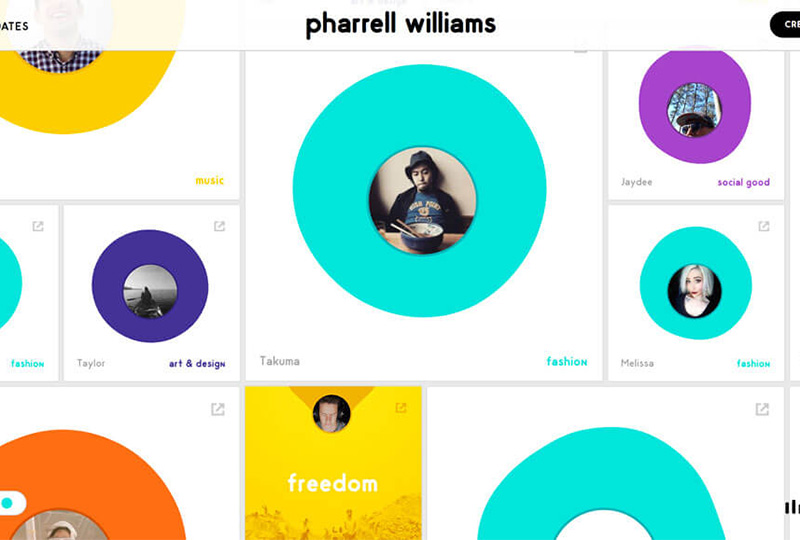
6.简单的动效

虽然动态效果主要用于网站设计中,作为帮助创建用户参与感或提供教学的工具,它可以很有趣。从悬停效果到动态变化再到弹跳等元素,简单的运动可以让用户刚到元素和页面的轻盈,并促进了用户的积极感觉。
动态效果的用途现在就是按照这些概念并加入一些新奇的电子。为了实现这一点,大多数设计师将动效与这里提到的其他技术结合在一起,特别是使用明亮的颜色或插图,来吸引用户。
在上面的Pharrell Williams网站设计中融合了许多有趣的动作。BLOB风格的形状脉动,颜色叠加提供了一个很好的悬停状态,以帮助用户阅读文本和与动效互动,帮助你轻松的导航你的设计(它在各个方向移动)。
7.有目的的设计一些缺陷

融合奇想的方法之一是通过有目的的设计一些用户能“看得见”的缺陷。我们都会犯一些错误,没关系,你大可使用这些小瑕疵将他们转化成有利于你的元素。
缺陷可以发生在网页设计的任何地方,并有多种形式:
· 一个比其他元素稍微厚一点的笔画;
· 字体组带有一些微妙的差异;
· 不完美的直线,对齐方式或正方形的线条和插图;
· 混合和匹配不属于本质的元素,例如随机交换小写字母和大写字母,或组合不寻常的颜色选择;
· 动态效果只是有点缺失平衡感;
· 不对称排列;
· 现实和幻想的并置,例如包括实际照片和手绘草图或字体的设计。
总结
如果你喜欢异想天开的概念,但是害怕深入研究这个趋势,那么你完全可以从小的元素开始尝试。添加单一类型的元素与异想天开的风格,看看它如何适应你的整体设计方案。
异想天开的设计模式往往在较小的设计上工作得很好,例如单页网站设计或单页印刷元素。这些技术在大量使用时可能会有一点压倒性。
非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn