你是不是还在用PC的思路做移动端的设计?不要不承认,我刚开始平面转网页时怎样做页面都像DM单页。不管承不承认我还是相信有一些设计师还是会这样做的。那么什么是PC的思路?移动端的设计又该怎么表现?天权中国资深设计师与大家探讨一下这个问题。

PC的思路
首先我们大致的过一下PC的思路。这对于大多数网页设计师来说是一个很容易回答的问题,亦或者思路会比较清晰。首先是导航,接下来是banner,紧接着是内容部分,之后是footer。这好像是一个完美的结构逻辑,至少多数的客户都能够接受这样的布局。接着我们再来说一下PC的设计元素都会用到哪些。在PC的元素中我们常见的应该是箭头吧,各种大小形状的箭头分布在不同的位置,起着同一个作用。还有什么?各种联系、关注(QQ,微信,微博之类)、返回顶部的按钮吧,还有更多和返回之类的按钮。另外下拉菜单好像也是PC的标配。之后我们提一下PC的主流浏览方式,好像只有鼠标点点点,应该没有其他方式了吧。
移动端思路
说了这么多PC端的特点,其实对我们今天的主题只是铺垫。我们先来反思一下在操作移动端项目的时候是否会经常把以上的某些经验带到项目中,而这些思路,元素真的是符合移动端项目吗,符合用户思维吗,或者根本就是鸡肋?究其原因,我认为很大的问题是智能移动设备的搭载功能和交互方式与PC有着天壤之别。就需要设计师在设计的过程中,更多的去考虑这些因素,呈现出来的功能引导要往这些方面靠拢。
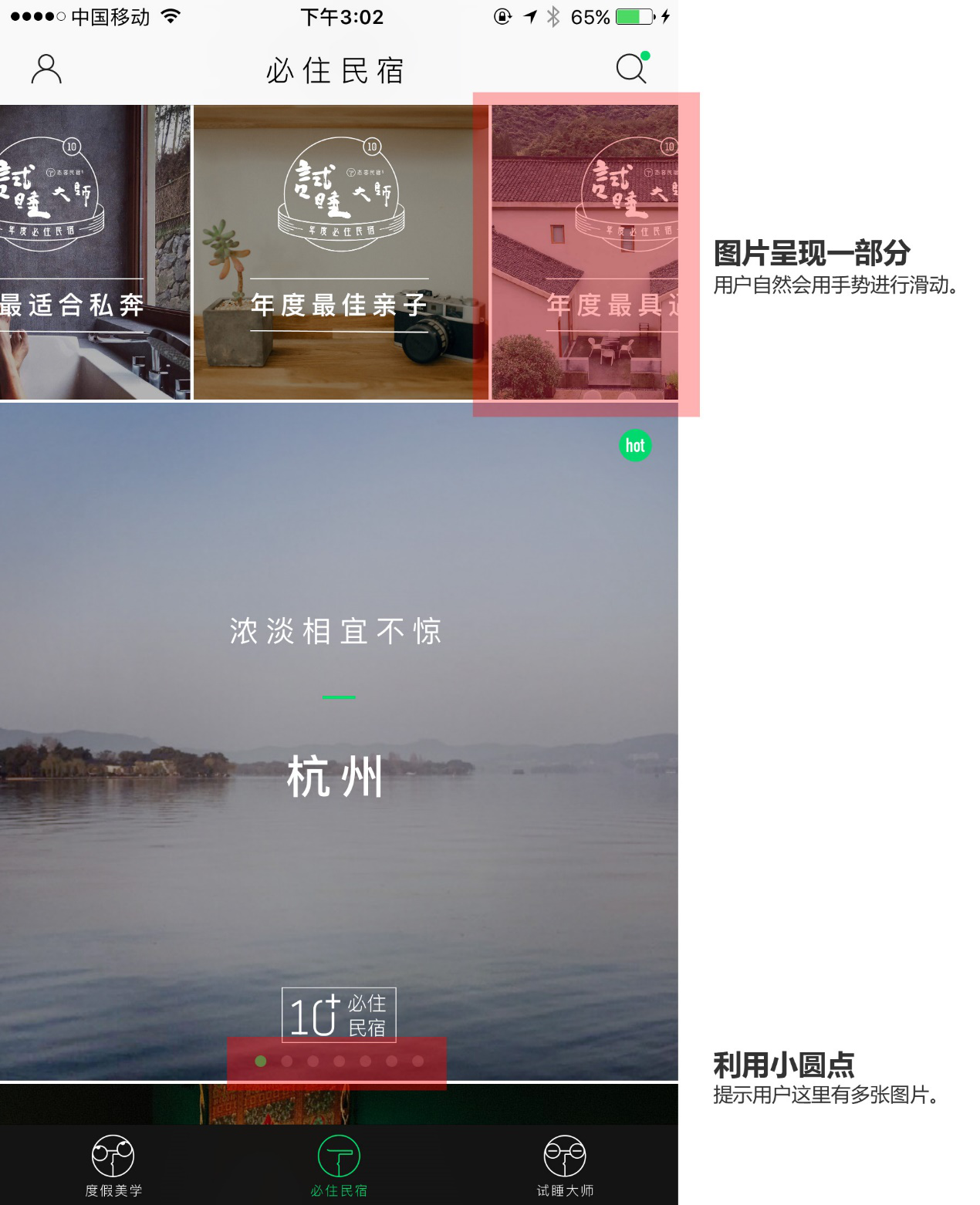
以智能手机为例:手机搭载了传感器:包括摄像头、陀螺仪、麦克风等设备;手机的主要交互方式是:手势、滑动、长按、点击、摇晃等。所以如果用PC的思路来做移动的设计时总会给人一种非常“别扭”的感觉。用户的很多习惯被这种思路延伸出来的设计弄得很懵。举个简单的例子:PC端的banner经常是长方形的矩形,当成比例搬到手机上是否会一种很拥挤的感觉?如果这个可以接受的话那在banner这个部分还可以举出更直接的例子。PC的banner一般都会用箭头的元素进行切换,但是当把箭头搬到移动端上的时候是否会很鸡肋?设想一下,你会在手机上去触碰箭头进行切换吗?大多数情况下手机用户都是用手势滑动的交互方式进行切换。如果说你想要引导用户这里有多张图片,完全可以设计一些精致简单的几何图形排列在图片的下方,用户自然不会去点击指头根本触碰不到的小图形也会意识到这里有多张图片切换。这就是简单的用PC思路做移动端的真实事例。

沉浸式体验
另外,我觉得应该用沉浸式的体验进行移动端设计。沉浸式体验——好像很高大上,很虚幻,说白了就是用设计流程去减少用户的思考,让用户一路到底的进行浏览,尽量减少打断用户浏览的思路。我认为沉浸式的体验同样也是品牌营销的一种体验。为什么这么说?试想,品牌营销的目的就是加深印象或转化。而使用手机浏览信息的用户大多是利用碎片化的时间进行浏览,有可能上车下车的动作都会打断他们的浏览路径,所以设置各种环节的设计和跳转,是不明智之举。用户在碎片化时间被打破后根本回想不起我刚才浏览了什么,浏览到哪里了,使他根本不能快速进入主题,快速得到想要的内容信息。结果就是弃你的页面而去,而那时不管你的设计有多漂亮,动效有多酷,都吸引不了他。所以在这方面,我们就必须减少像PC端一样放置各种查看更多按钮让用户到处跳转。当然这不是一个的问题,该需要跳转还是需要的。
所以我们该用什么样的思路去做移动端呢?
简-减-检。对,我用3个jian来概述设计移动端的思路。
简
你的页面尽量的简单,尽量不出现PC端左右内容的排版,大多采用上下的排版(前方高能,记住,纯色块和留白还有图片是这种排版方式的调和剂,能很好的帮助设计师来调整页面的节奏)

减
为了沉浸式的体验,设计师必须摒弃PC的习惯,将移动端的内容设计表现的更加顺畅,减少各种关卡环节。我总结了一下,移动端的交互,点击是目的,滑动是习惯。所以,至关重要的内容我们就用点击的方式让用户操作,当然点击开的内容一定是重要的,比如是成交动作,而其他的内容就用滑动来实现吧。不管是左滑右滑还是上滑下滑(说到这里,插一点。有的设计师说又不让跳转又不让出下拉,移动端的屏幕本来就小,怎么设计。其实我认为有限的屏幕宽度背后我们可以通过滑动来实现无限的展示空间。比如像地图,我是不是很机智,你们脑补一下。)顺便举个例子吧:有一种洗衣机是那种左边洗衣,右边脱水的双桶洗衣机。它解决了之前更老的不能脱水的洗衣机能让衣服快速晾干的过程。当全自动洗衣机出现的时候人们是不是更青睐于全自动呢,设定程序连洗带甩甚至烘干一步操作完成。再举个例子吧,简直停不下来。我们在使用支付宝支付的时候是不是发现根本没有确定按钮,输入金额指纹支付,错误给个返回,成功给个提示。仅仅只是少了一步,感觉好爽。

检
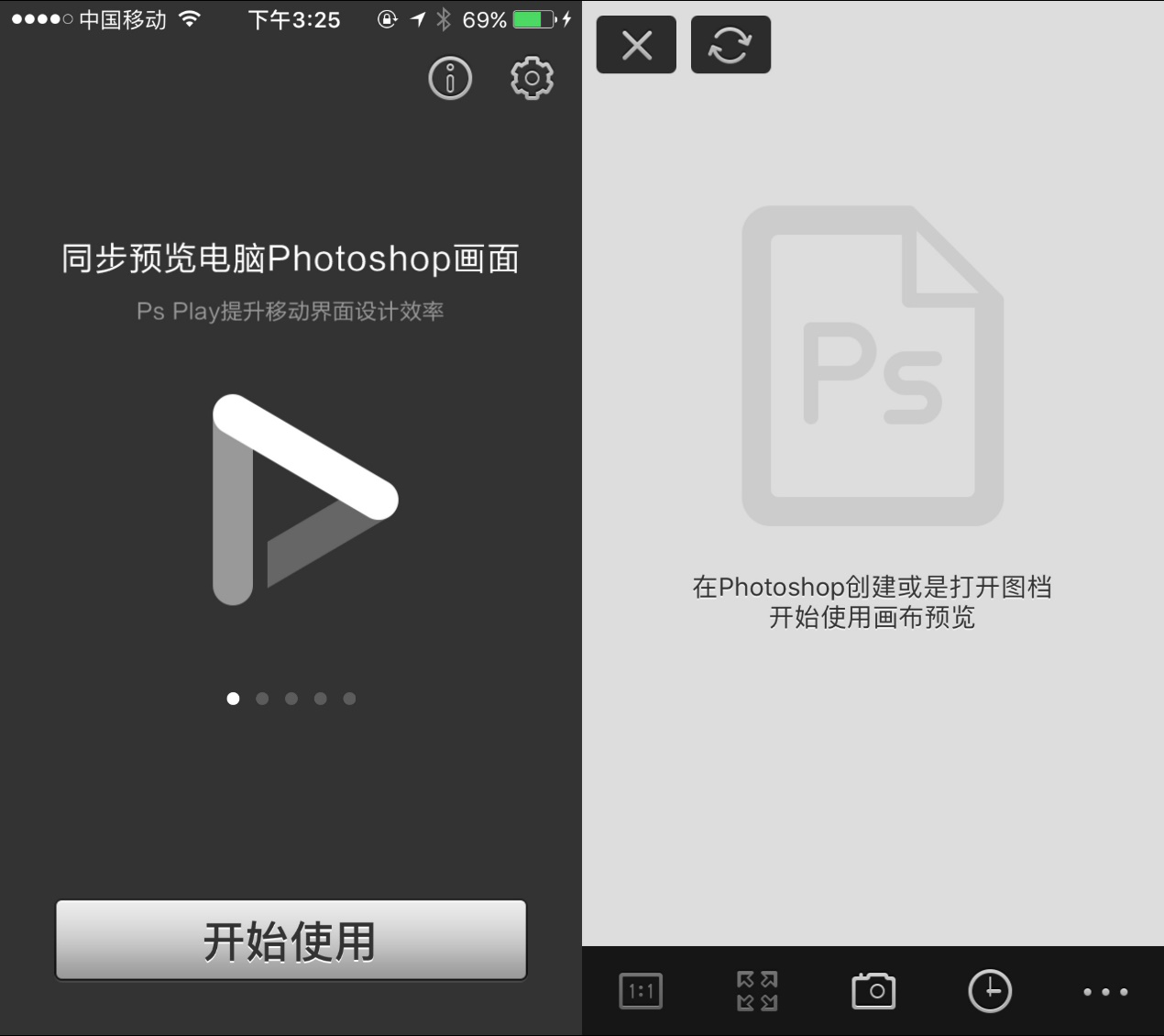
当然是检测啦。自己做好的设计在手机上多滑动滑动,自己试用一下看看是否顺畅,逻辑是否通顺,这很容易做到的。不断的非否定自己,不断的改正设计。你离一个优秀的设计师已经不远了。(推荐大家一款在移动端及时预览PS中设计稿的神奇——Ps Play)

当然还有更多其他的一些应该注意的点这里就不一一赘述,我相信,聪明的设计师根据这篇文章一定可以举一反三。
再啰嗦一句:赢在之后一步,赢在比别人少一步。
非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn