接上一课我们讲的网站布局设计之前,讲下即使页面布局绝对不一定是“一刀切”的做法,但它有一种科学可以在极其庞大的情况下快速轻松地应用。
所以,天权互动小编提醒大家在定位自己企业或者设计的时候不要墨守成规,甚至可以突破和匹配以创造新的想法!
现在进入正题,现在讲第四种布局方法:
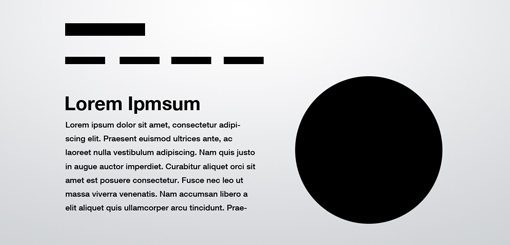
如果你没有足够的内容,而仅仅是想展示一个图标、照片甚至是符号,你会怎么做?下面的布局是一个非常简单的解决方案,非常受欢迎,并且由于简单,不管是在视觉上还是在可读性上都非常好用。

这种布局是大胆的,但是在内容和元素是上坚持极简以及干净。它所希望展示的内容是强有力的,不可能错过的,只要确保你的图形足够突出。
示例网站

此概念设计是网站设计中最常用的趋势之一,尤其是在专题和产品页面中经常会被使用到。
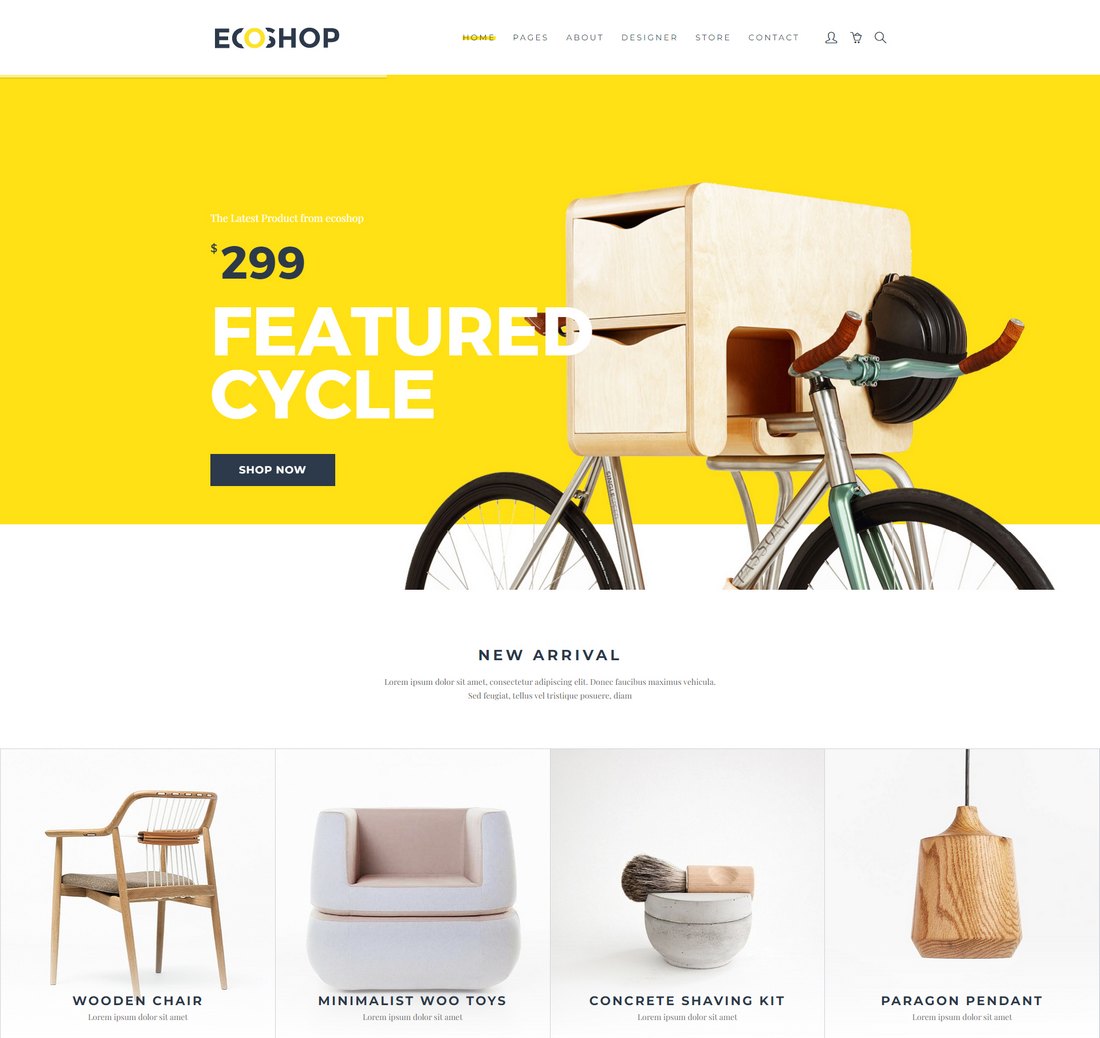
五框布局是三框布局的演变。所有相同的逻辑都适用,只是经过修改以容纳更多内容。它也可以很容易地调整为四框,这取决于你要展示的内容。
显然,随着你添加到布局中的内容越来越多,副内容版块的空间会变得越来越小,因此对于大多数用途来说,五框布局可能会接近是此类布局的极限。

就像三框布局一样,这个布局非常通用,几乎可以在任何类型的网站上使用。增加这种布局的效果,比如添加大背景图形、圆角、添加阴影、添加水平混动按钮都可以让你变得与众不同。
示例网站

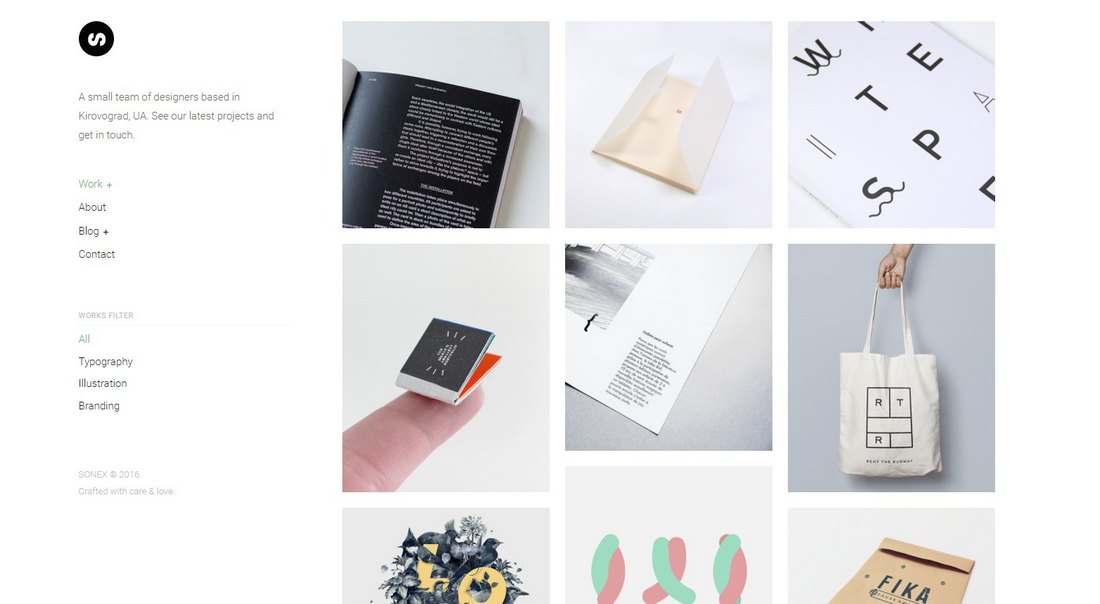
目前为止,我们看到的几乎所有网站设计使用的都是顶部导航。另一个开始慢慢流行起来的选项当然是垂直导航,它有助于在页面左侧创建一个功能强大的垂直列。通常这是一个固定元素,当页面的其余部分滚动时,它会保持在原来的位置。这样做的原因是,导航可以从站点的任何位置进行轻松访问。

其余内容可以借用此文中的其他布局之一。请注意,我修改了三框布局,这次是四框布局。阅读完本文后,请再次查看所有布局,并思考如何混合和匹配这些想法以创建新布局。
示例网站:

固定侧边栏是一种比较创新的布局方式,一般用于服饰、化妆品、珠宝首饰等等国际化、轻奢产品网站为主。
侧边栏也可以也有多种变化方式,伸缩的互动特效。
以上是今天分享的3种网站设计布局。图文来自:design shack
—
做高端品牌网站找天权互动,天权互动给您提供不一样的品牌网站建设体验。
天权互动上海老牌网站建设公司。
非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn