天权互动小编整理了一些国外比较优秀的网站文章今天分享给大家。
在网站设计工作中,排版布局既可以是最简单的工作之一,但也可能是最棘手的工作。设计师有时候可以在几分钟内完成一个惊人的布局,但是设计师也同时会遇到在一天的大部分时间里为同样的任务而绞尽脑汁。
从这几年天权互动做的品牌网站来说,不可否认每一个网站建设项目都是有各自的风格,都需要一个独特的解决方案,尤其是对定制型站点来说。但小编发现牢记一些高效且用途广泛的排版布局很有帮助,可以避免我在遇到困难时崩溃的情况。
所以,当你在进行设计工作但是没有想到最佳的页面布局时,下面的9种布局可能足以让你度过难关。
我们一共分为3课给大家分享。今天给大家讲第一课!

这可能是排版列表最简单的布局了。事实上,你可能会认为它太简单了,无法满足你的需求。如果有这种想法的话,在深入考虑一下这种排版的真正用途,你会感到惊讶。
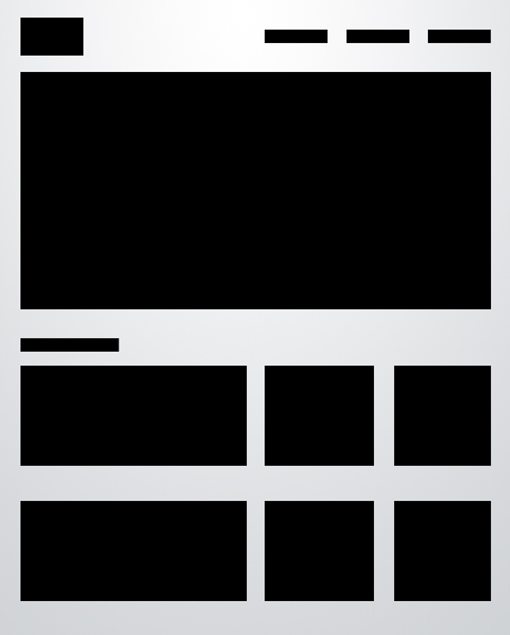
这种布局包含一个主要的主内容区域和两个较小的副内容区域。每一个都可以用图形、文本块或两者的混合来填充。此布局中的主内容区域通常会处理成一个幻灯片,以便展示尽可能多的内容。
顶部区域可用于作为Logo、公司名称、导航、搜索栏以及通常在网站上的任何其他信息和功能内容的区域。
这种设计非常适合用于内容元素比较丰富的页面或者是那些偏向于用图片来吸引注意力的页面。每个图像都可以是一个链接,指向一个更大、更复杂的内页。
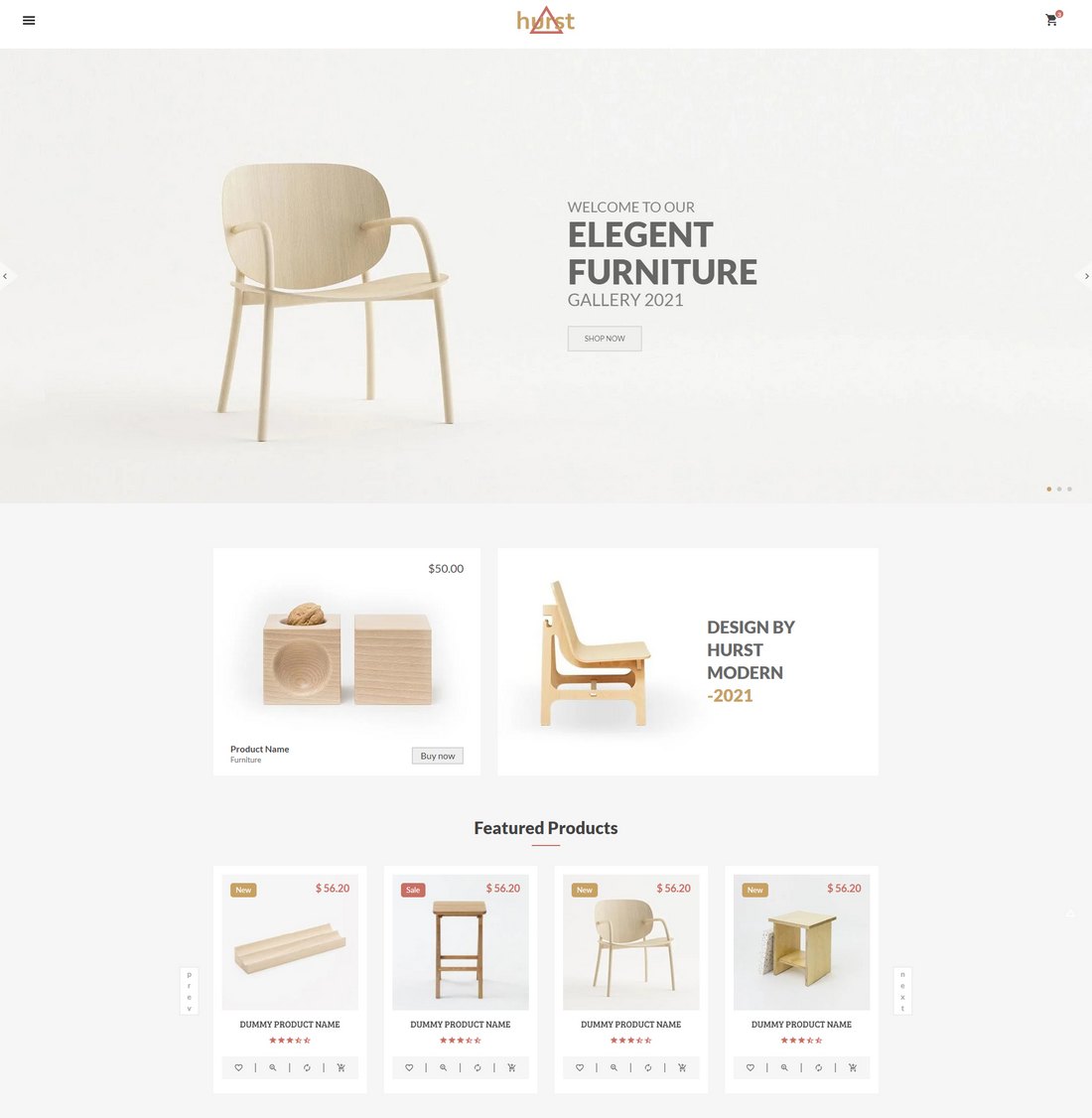
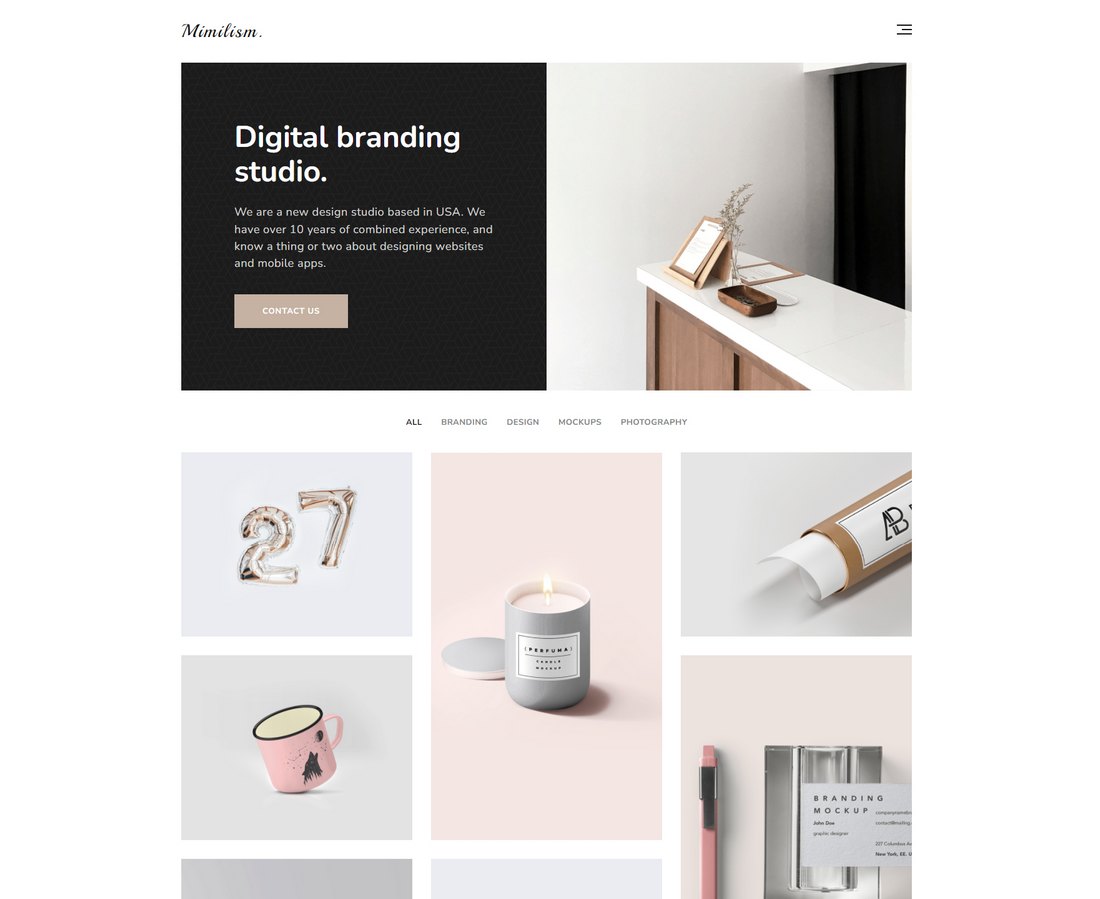
示例网站

正如你在此示例中看到的那样,三框布局可以很好地突出业务及其产品,而不会给设计添加混乱感。
随着开发人员的脑洞大开,越来越多的效果将网站设计变得更加丰富和吸引人,下面看到的 3D 幻灯片布局或它的一些变体变得越来越流行。

这种类型经常出现在一些用来展示图片集或者案例的网站中,可以很好的在第一时间抓住浏览者的注意力。
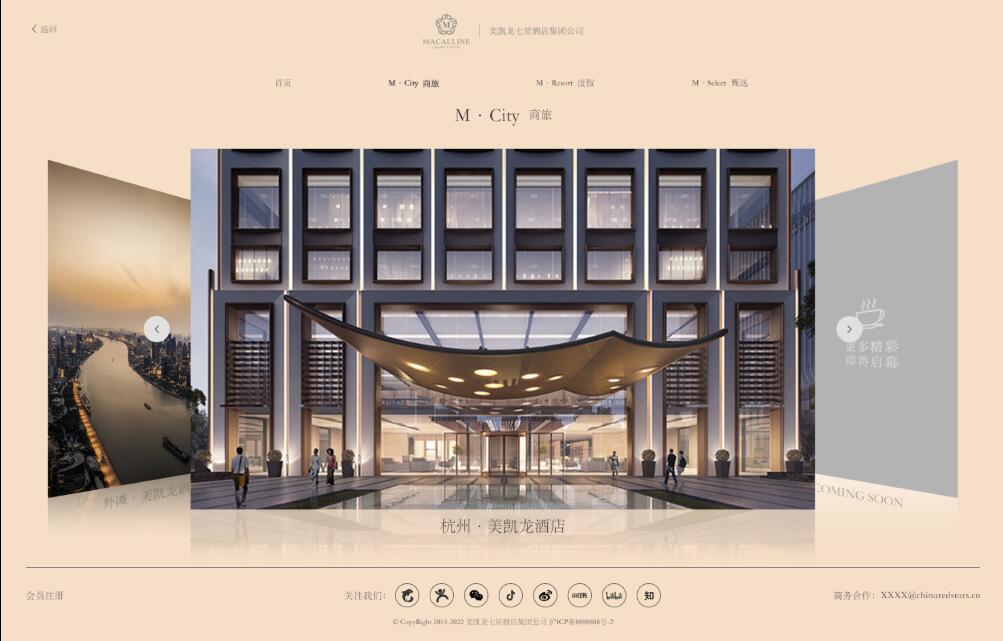
示例网站

3.高级网格(Advanced Grid)
大家看到的许多布局都遵循非常严格的网格对齐方式。但是,在大多数情况下,它们并不仅仅只是一个充满统一缩略图的页面。例如,下面的布局混合了不同大小的内容区域以避免视觉上的过于统一。
与三框布局很类似,页面上方有一个主内容区域,接下来是就是对非统一网格想法的简单改动。该空间将水平跨度原本的四个正方形版块的其中两个版块进行组合,以便页面的左半部分与右半部分出现不同。

正如我们在第一个布局中提到的,块不一定是图像。例如,你也可以将其想象为左侧是文本块,而右侧是方形的图像。
示例网站

以上是今天给大家分享的网站布局第一课内容。
更多分享,敬请期待。图文来自:design shack
————
做高端品牌网站找天权互动,天权互动给您提供不一样的品牌网站建设体验。
天权互动给您 提供一个能真正代表企业会说话的网站。
非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn